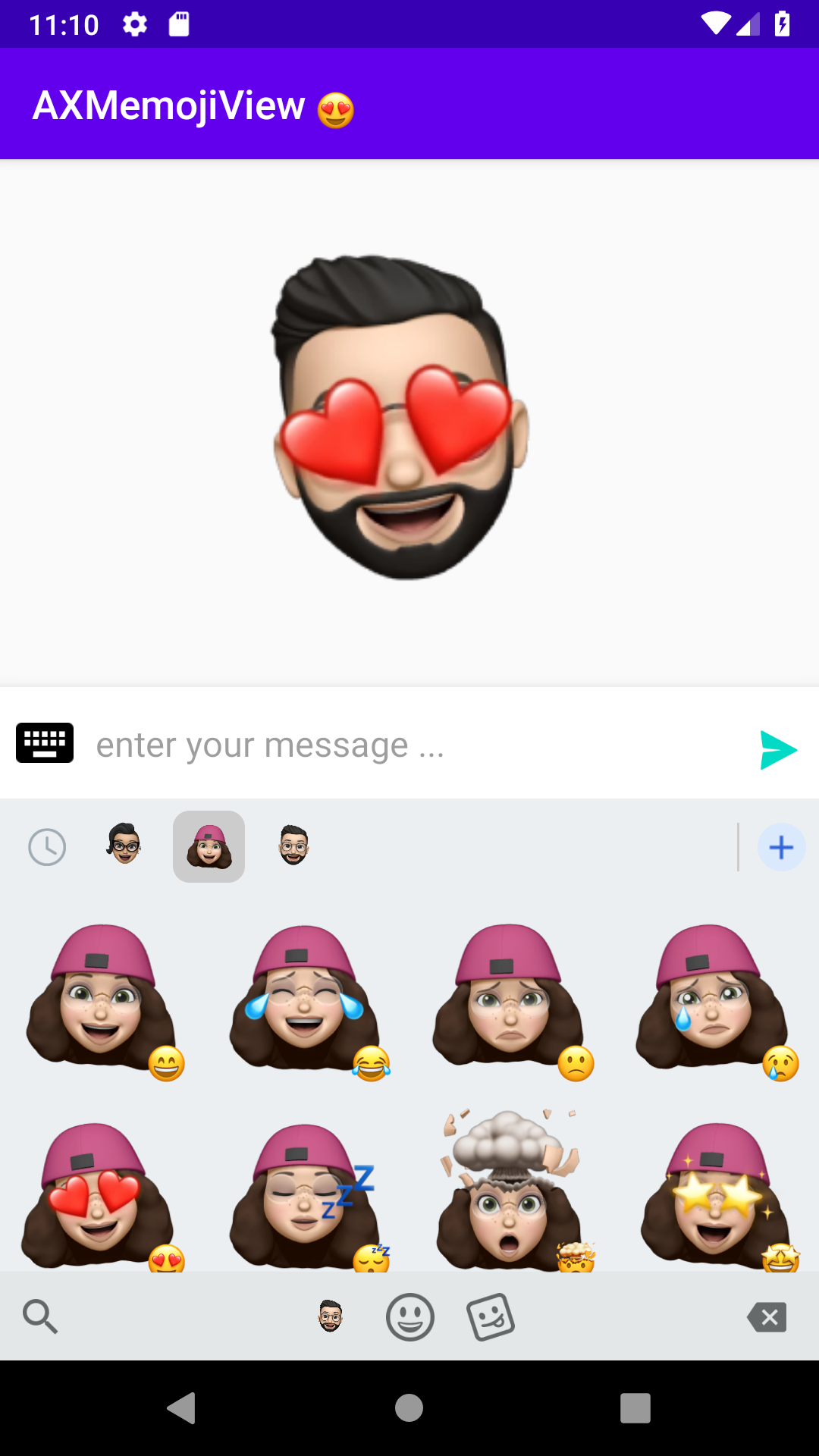
AXMemojiView
AXMemojiView is a new page for AXEmojiView that shows both memoji and stickers.



Equipment
You have to work with AXEmojiView first!
AXMemojiView is available in JCenter, so add it as a dependency (module gradation).
Berceau
Implementation com.aghajari.memojiview:AXMemojiView:1.0.0
Implementation com.aghajari.emojiview:AXEmojiView:1.2.4
Maven
com.aghajari.memojiview
AXMemojiView
1.0.0
pump
Use
After installing EmojiView, simply install AXMemojiView. There are two ways to do this with your own MemojiProvider or to read the Json file as a MemojiProvider.
AXMemojiManager.install (here MemojiProvider) ;
and you can now add AXMemojiView to your AXEmojiPager on page
or simply view AXMemojiView in EmojiPopupLayout.
AXMemojiView memojiView = new AXMemojiView(context) ;
emojiPager.addPage(memojiView, symbol) ;
Setting
Adjust the theme with AXMemojiTheme.
AXMemojiManager.getMemojiViewTheme().setSelectedColor(0xffFF4081);
AXMemojiManager.getMemojiViewTheme().setCategoryColor(Color.white);
AXMemojiManager.getMemojiViewTheme().setAlwaysShowDivider(true);
AXMemojiManager.getMemojiViewTheme().setBackgroundColor(Color.LTGRAY);
.
Memorandum Service provider
I use the +1500 memoji Pack as my standard memoji provider.
but you can use your own supplier or improve it.
The Json format in MemojiProvider will be this one:
{
Category name : {
] Character name: {
{
images: [
{
name: memoji_1_1.png,
skin: white
},
{
name: memoji_1_2.png,
skin: black
}
],
emoji : Position
: Happy
}
]
}
}
+1500 Memo file
Moyn Rabti: +1500 memoji Pack contains 28 characters in white and black leather and 29 different positions.

Assets/modes
ModgiLoader
The memoji files are very large, it is better to download them on your server and load them with MemojiLoader :
new feature MemojiLoader() {
@Override
public void onLoadMemoji(AppCompatImageView, Memoji-Memoji) {
/**String serverURL = https://…./Memoji/ ;
String url = serverURL + memoji.getCategory()+/+memoji.getCharacter()+/+memoji.getImage() ;
Glide.with(view)
.load(url)
.in(view);*/.
// Download the Annex Notes
Glide.with(view)
.load(Uri.parse(file:////android_asset/Memoji/+memoji.getCategory() +/+memoji.getCharacter() +/+memoji.getImage()).
.in(sight);
}
@Totally empty
onLoadMemojiCategory(View AppCompatImageView, Memoji memoji, boolean selected) {
onLoadMemoji(View,memoji);
}
} ;
You can also download and upload MemojiProvider as a json from your server, so you can add new memoji packages to your application whenever you want.
Author
GitHub
Related Tags:
physical pen testing tools,pen testing hardware,pentest-tools github,vulnerability testing tools,pen testing resources,w3af,zed attack proxy,netsparker security scanner,pen testing kit,exploit.pentesting tool.http.3 bitdefender,free pen test tools,vapt projects,owasp testing tools,netsparker,free pentest tools,bwapp,aranchi download,pentesting tools,cloud pentest tools,cloud-based pen-testing tools,is pentest-tools.com safe,pentesting tools for mac,api pentesting tools